Experimentos Visuais com Código: Animação
Conceitos
Parâmetros e Tempo
Criar animações utilizando programação envolve sempre desenhar algo e estabelecer parâmetros que vão ser controlados com a passagem do tempo. Então antes de iniciar qualquer processo desse tipo é interessante imaginar qual será esse parâmetro e como esse parâmetro vai ser controlado através do tempo.
No exemplo a seguir podemos ver o parâmetro tamanho do círculo que aumentar linearmente a medida que o tempo passa:
Além de entender como vai funcionar o parâmetro a ser animado, a forma como esse parâmetro vai ser controlado através do tempo também é algo importante para se pensar. Pequenas mudanças em como é feito esse processo mudam bastante a percepção em relação a animação.
Agora a baixo temos o mesmo parâmetro tamanho controlado utilizando uma função seno:
Existem infinitas possibilidades e técnicas para controlar parâmetros através do tempo como utilizar equações mais complexas para criar efeitos de aceleração ou então utilizar algorítimos como Ruído de Perlin.
E por fim esses conceitos de parâmetros e tempo não precisam necessariamente ter uma relação direta com a ideia da tradicional linha do tempo de programas de animação e edição de vídeo onde muitas vezes pensamos mais em uma sequência de acontecimentos que tem um início e um fim muito claro determinado no tempo. No nosso caso muitas animações criadas não precisam ter essa ideia de finitude, podem ser modificadas continuamente pelo código por tempo indeterminado.
Estudos de caso
Bees and Bombs
Trabalhos criados pelo designer Dave Whyte.






Daily Drawbot
Trabalhos criados pelo designer Just van Rossum.






Experimentos Seo Hyojung
Trabalhos criados pela artista Seo Hyojung.




Abaixo alguns trabalhos desenvolvidos em conjunto com seus alunos:
Demonstrações
Arquivos criados durante ou para demonstração nas aulas práticas.
Acessar download dos arquivosExercícios
Exercício 01
Adicionar alguma animação nos exercícios anteriores.
Exercício 02
Criar uma animação que seja um loop perfeito, ou seja o começo e o fim se encaixem dando a sensação de ser infinita.
Desafio:
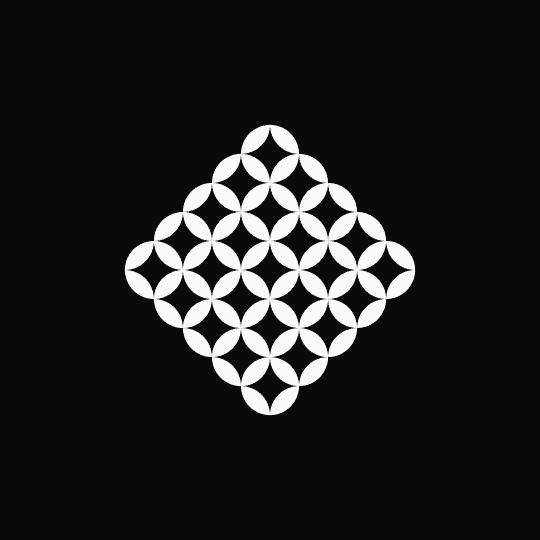
Parte 1 - Recriar a animação abaixo:
Parte 2 - Recriar alguma dessas variações:
Dicas
- Para completar esse desafio você deve ter um controle individual sobre cada uma das linhas, então primeiro tente resolver como desenhar a linha e o círculo que caminha nela.
- Na segunta parte do desafio eu utilizei subnetworks. Na documentação do Nodebox tem um execelente tutorial, acesse neste link.
Resolução dos exercícios
Todas as sugestões de resoluções dos exercícios e desafio podem ser baixadas no link abaixo:
Acessar download dos arquivosDúvidas, de como baixar o arquivo do GitHub? Clique aqui