Experimentos Visuais com Código: Introdução a programação visual

Conceitos
1. Por que é legal programar?
- Você trabalha mais no processo e menos no resultado
- Racionalização do processo criativo
- Geração de possibilidades
- Autonomia: criar ferramentas, automatização e parametrização
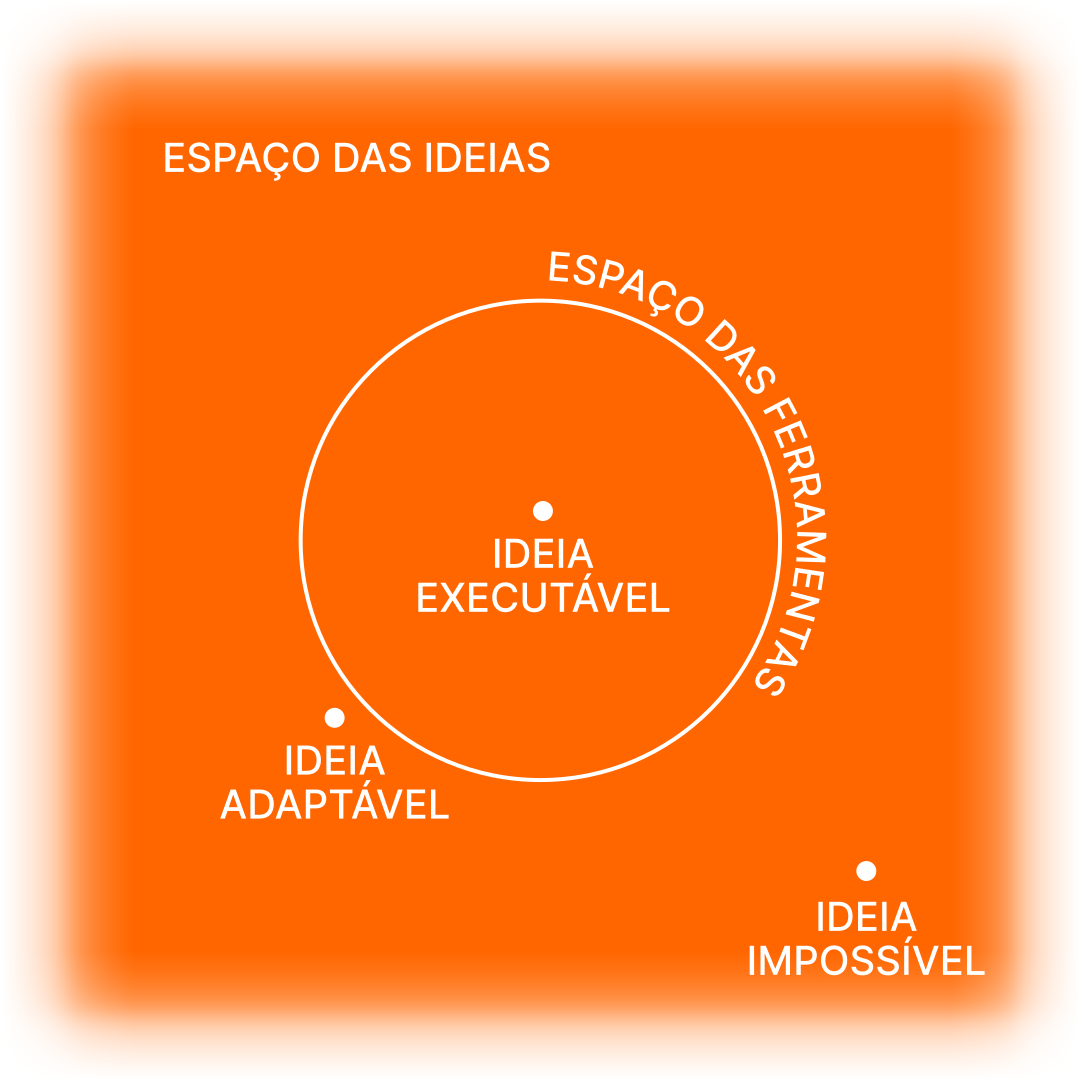
- Expandir o espaço das ideias

2. Programar é sobre se comunicar
Aprender a programar, é aprender uma forma nova de se comunicar e nesse caso inicialmente se comunicar com a máquina. Uma vez que você aprende alguns princípios dessa comunicação, fica um pouco mais fácil de se expressar em diversas linguagens de programação.
Para saber mais sobre esse conceito: Programar nunca foi sobre Código.
3. Pensamento computacional
Para programar exercitamos muito a idéia de pensamento computacional que é:
“a utilização de conceitos fundamentais da computação para resolver problemas, projetar sistemas, e compreender comportamentos humanos” — Jeannette Wing citada por Eduardo Omine
De uma forma bem simples e genérica o pensamento computacional é aplicar alguns conceitos que são muito comuns e diários do universo das ciências computacionais a outros campos e situações. Ter conhecimento de alguns desses princípios pode ajudar a resolver tanto problemas computacionais, quanto qualquer outro tipo de problema ou necessidade projetual.
Destaco aqui 4 conceitos de pensamento computacional:
Abstração
Identificar e extrair o mais relevante de um problema ou informação.
Exemplos: números, mapas, agenda, etc.

Algoritmo
Criar uma série de instruções para resolver uma tarefa e tarefas similares.
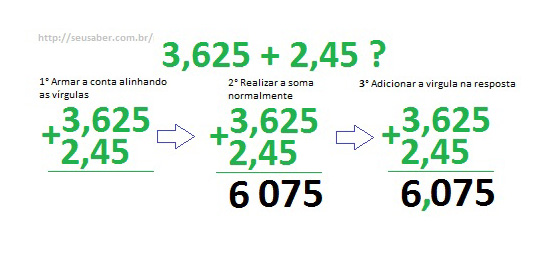
Exemplos: operações matemáticas (somar, dividir, multiplicar, etc), receita de bolo, jogadas de futebol, etc.

Decomposição
Decompor o problema/informação em porções menores.
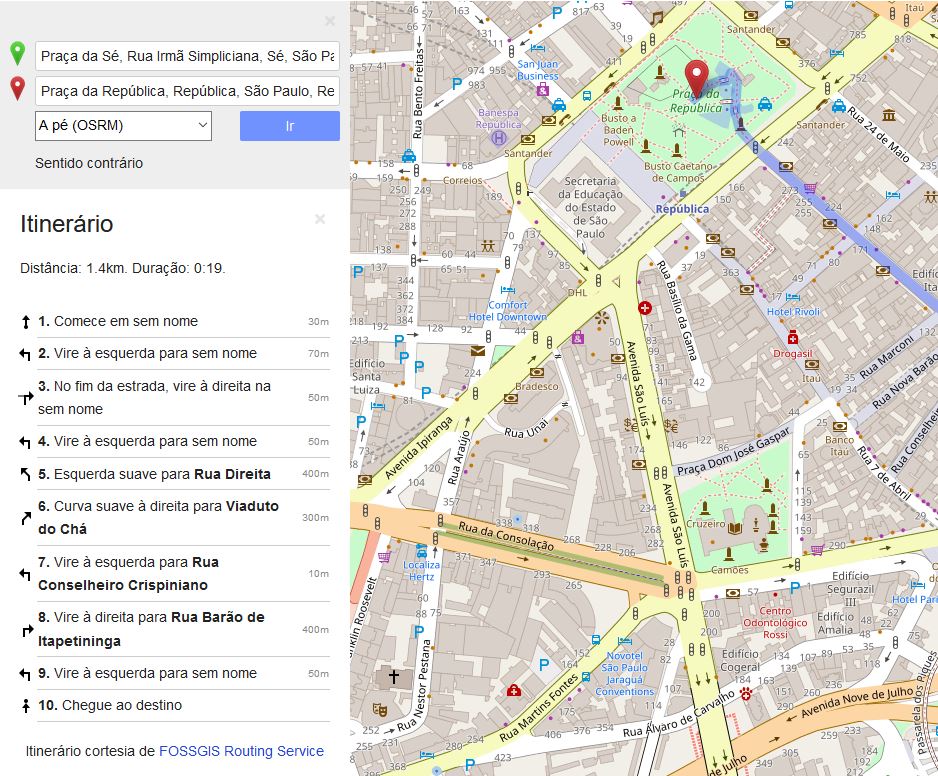
Exemplos: uma rota para se chegar a um local, estabelecer um cronograma baseado no tempo gasto em cada uma das etapas, entender o como uma bicicleta funciona a partir de suas peças, etc.

Parametrização
Estabelecer variáveis de controle sobre uma solução ou ferramenta.
Exemplos: controle de volume ou equalizador em um player ou caixa de som, registro da torneira, etc.
(Este é um conceito que não encontrei dessa forma nas bibliografias, mas achei importante ressaltar aqui)

Projetos com código
É possível explorar diversos caminhos com programação, desde automatizar partes do seu trabalho até criar instalações interativas de arte. Assim como desenhar, a programação pode ser parte da sua rotina profissional ou apenas seu passatempo.
A seguir uma seleção de trabalhos criados com código no NodeBox 3, software que trabalharemos nesta oficina.
Formas
Experimento explorando composições usando três formas primitivas: circulo, quadrado e triângulo. Para cada forma foram feitas 4 animações diferentes, sendo que cada uma delas possui 4 variações de cor e proporção do módulo.
Mais informações aquiDiaTipo São Paulo 2018

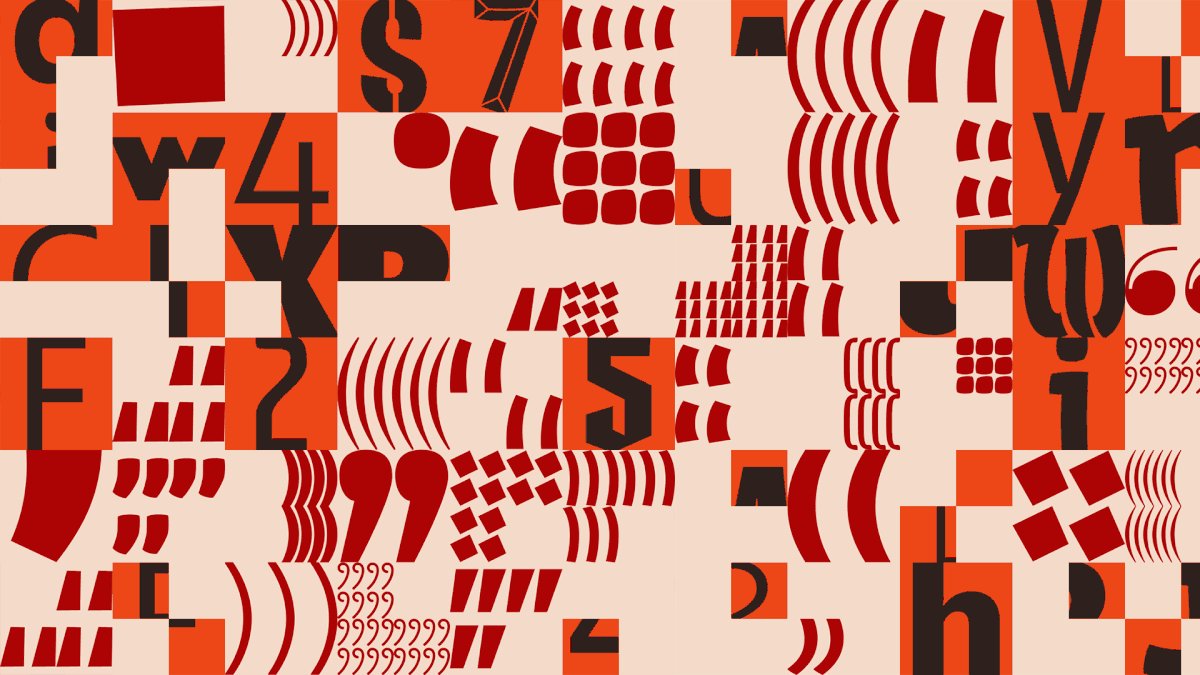
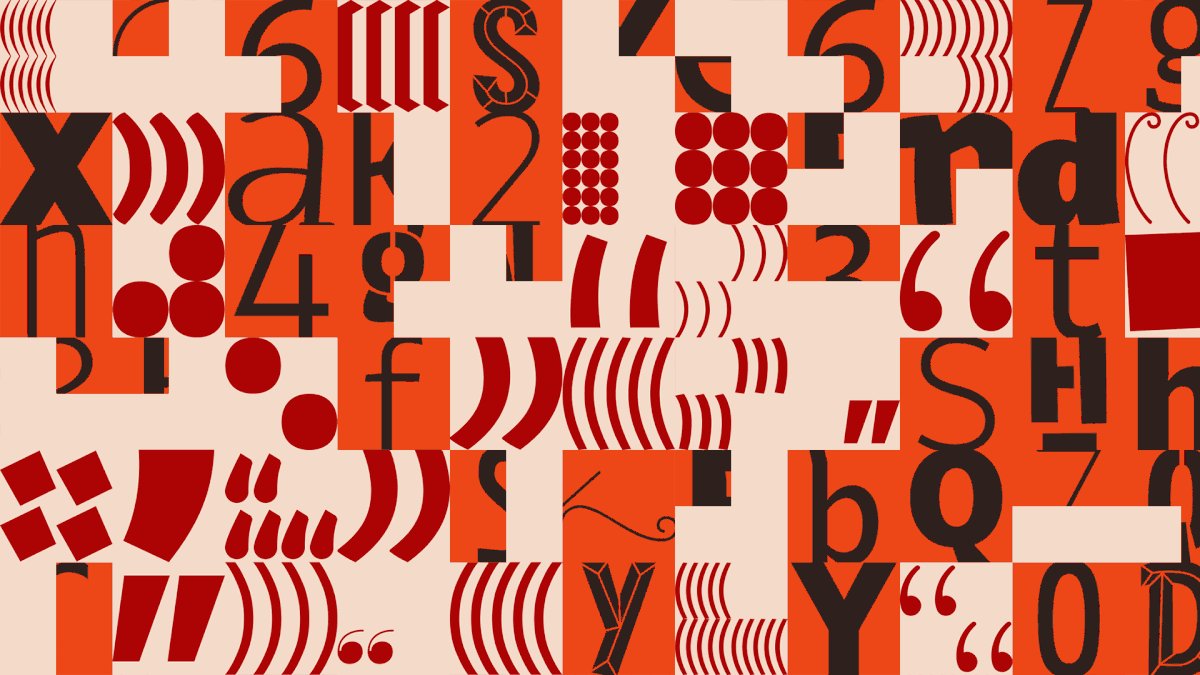
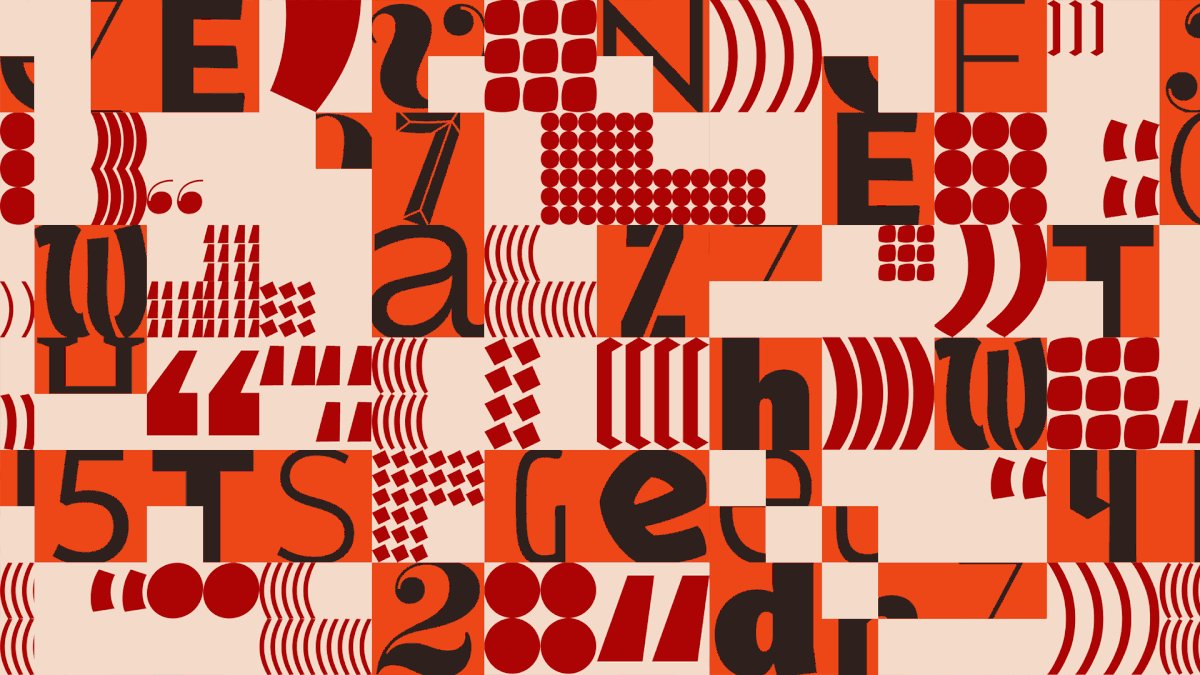
Identidade desenvolvida pelo Daó junto com a Deia Kulpas para o 10º ano do DiaTipo SP, um encontro de Tipografia sem fins lucrativos. A identidade baseou-se em um padrão gerado a partir de fontes criadas por designers brasileiros, a fim de apresentar o conceito do DiaTipo: um evento construído ao longo de 10 anos por tipógrafos que cresceram junto com o evento.
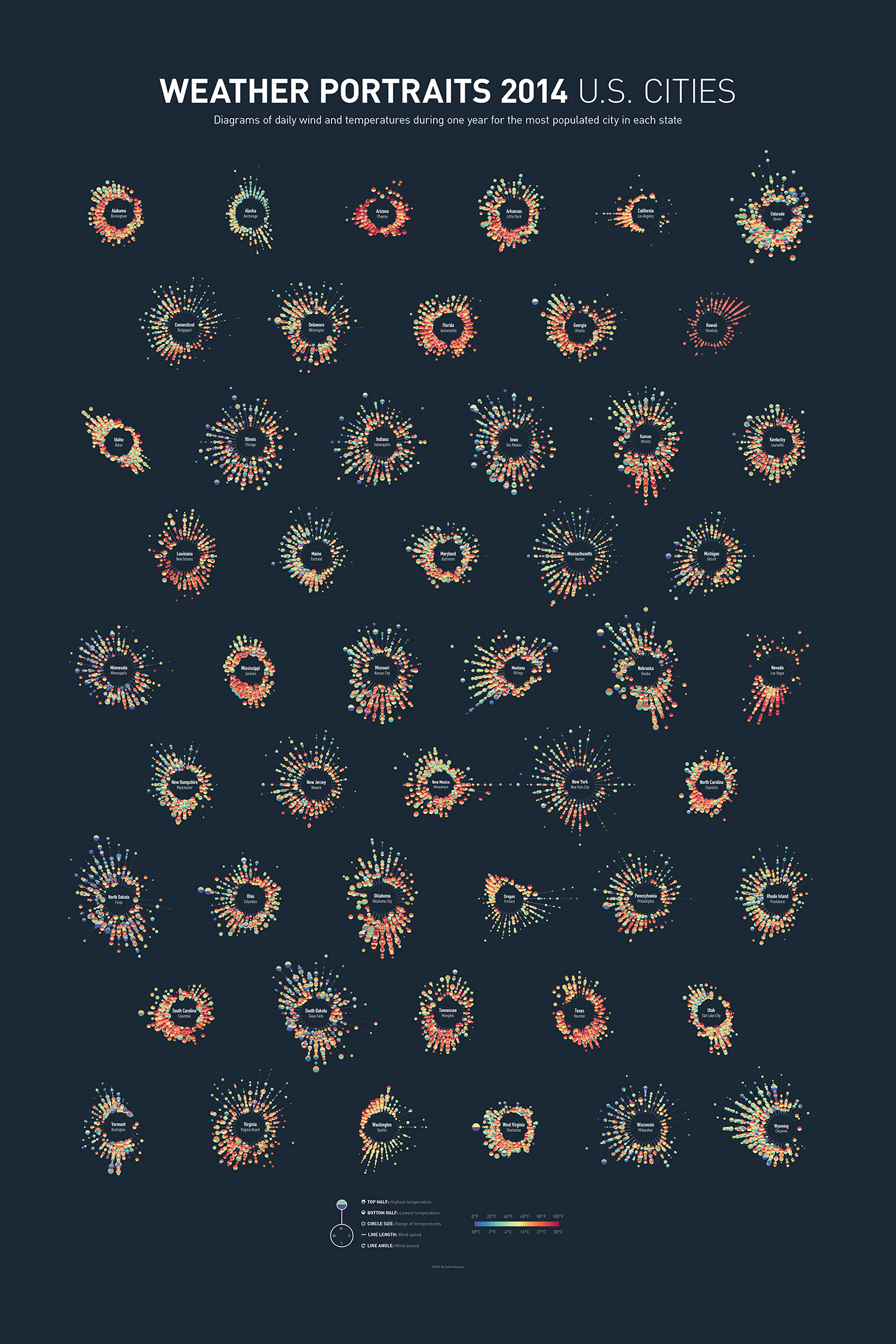
Mais informações aquiNicholas Rougeux
Nicholas Rougeux é designer e artista de dados, em seu trabalho explora as possibilidades de visualizar dados gráficamente.

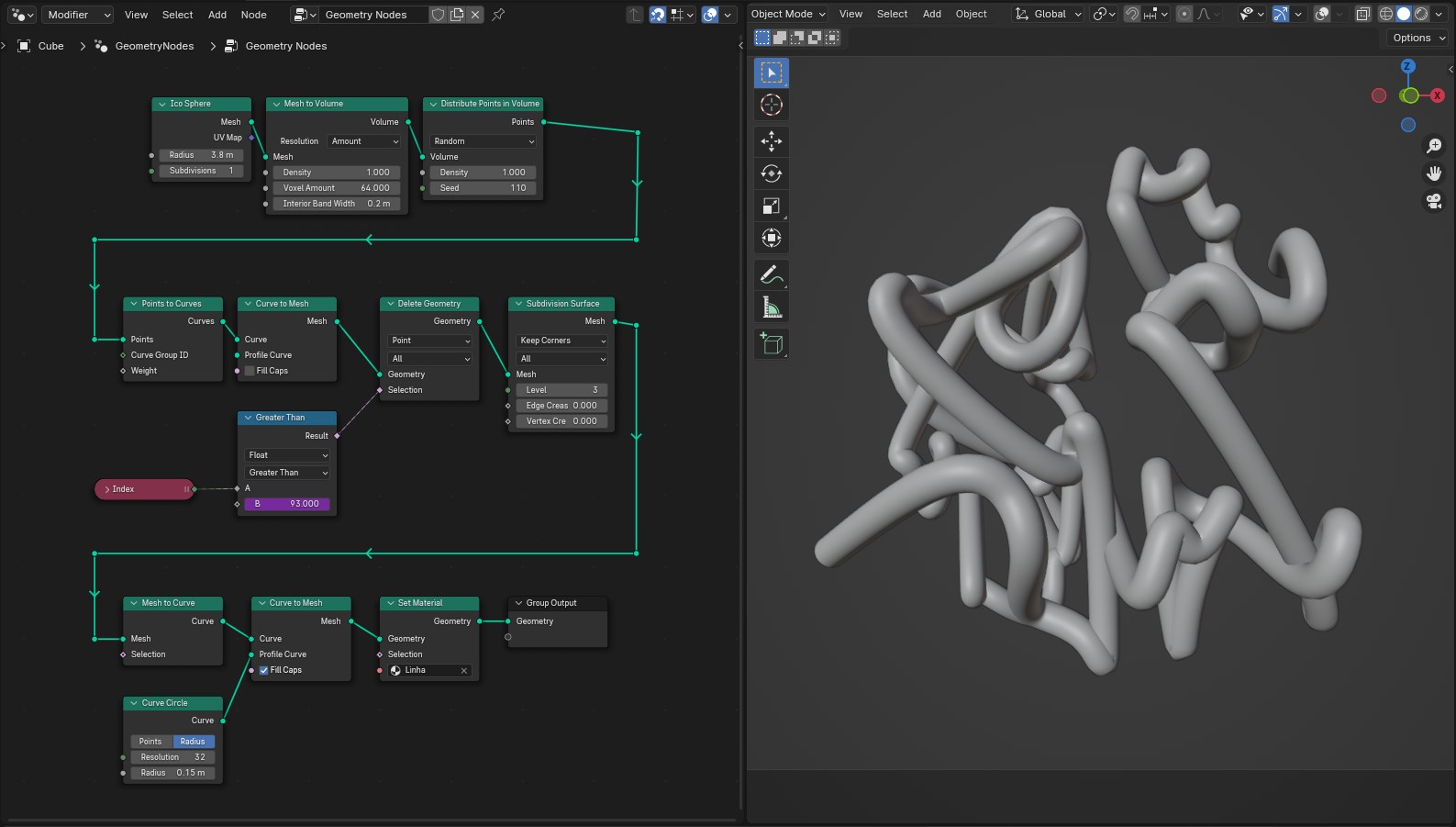
Seohyo
Seohyo é uma artista Sul Coreana que trabalha com arte gerativa, seu trabalho atualmente se manifesta principalmente na criação de animações em loop para apresentar em espaços digitais ou em instalações.
Mais informações aquiProgramação Visual e Nodebox 3
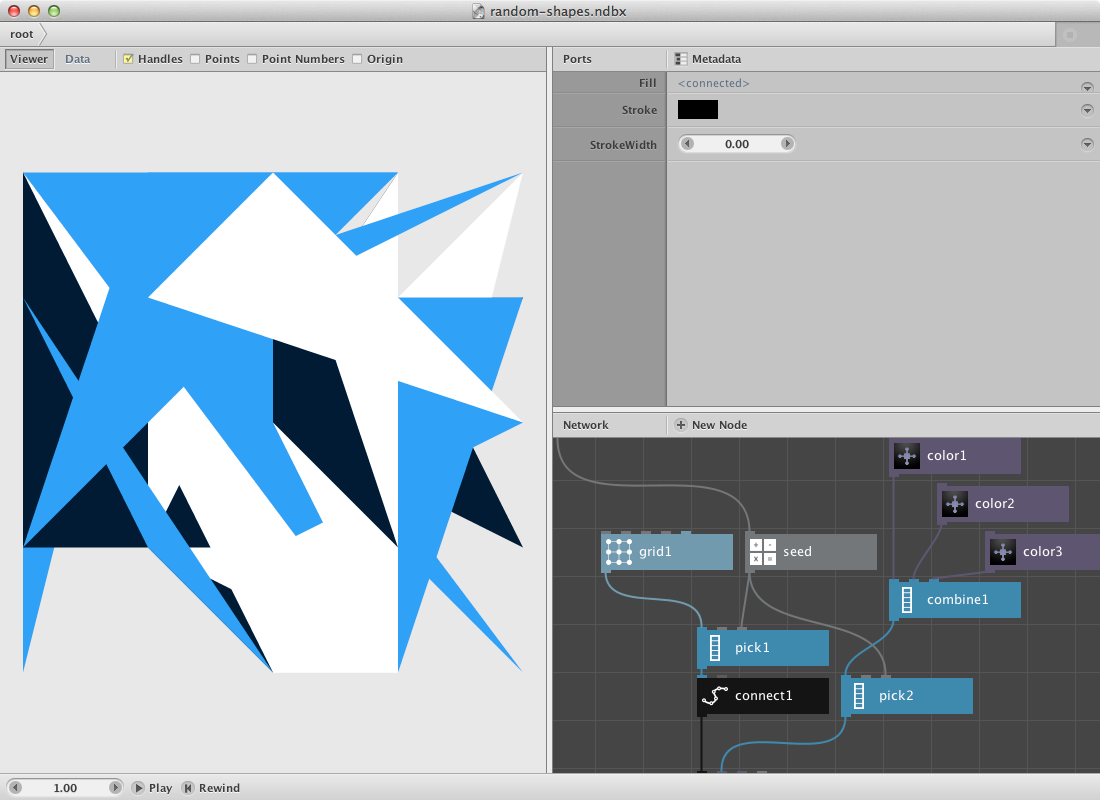
Quando falamos em programação logo imaginamos uma tela cheia de códigos escritos, porém essa não é a única maneira de programar. Algumas linguagens trabalham com a programação visual, onde através de uma interface você conecta funções e valores criando o código visualmente.

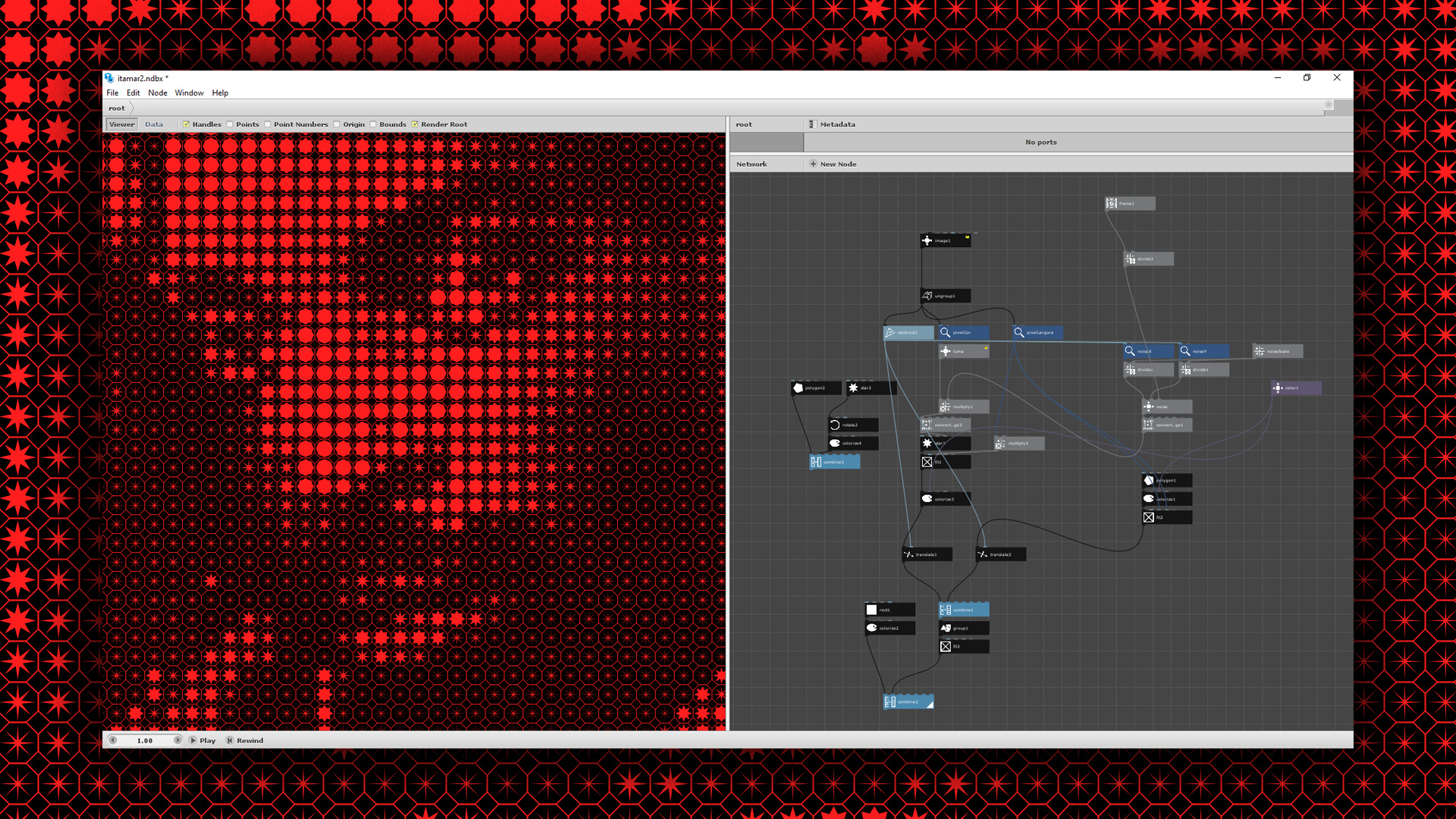
Nesta oficina utilizaremos o Nodebox que é um aplicativo que permite por meio da programação visual baseada em um sistema de nós criar peças de design gerativo, animação e visualização de dados em uma interface simples e amigável.

Demonstrações
Arquivos criados durante ou para demonstração nas aulas práticas.
Acessar download dos arquivosExercícios
Esses são os primeiros exercícios, a ideia é que você experimente criar algo livremente no Nodebox. Caso tenha dúvida das possibilidades ou do que fazer, de uma passeada pelos exemplos do Nodebox (eles ficam no menu “File > Open Examples”) ou veja os códigos que produzi para esses exercícios.
Tente também criar variações da mesma ideia, as vezes um código inicial pode se transformar em uma outra coisa apenas mudando a ordem dos nós ou acrescentando um item diferente.
Experimente, e principalmente se divirta :)
Exercício 01
Criar um padrão geométrico explorando as primitivas básicas e o nó grid.

Exercício 02
Criar uma composição livre utilizando as transformações e o nó copy.

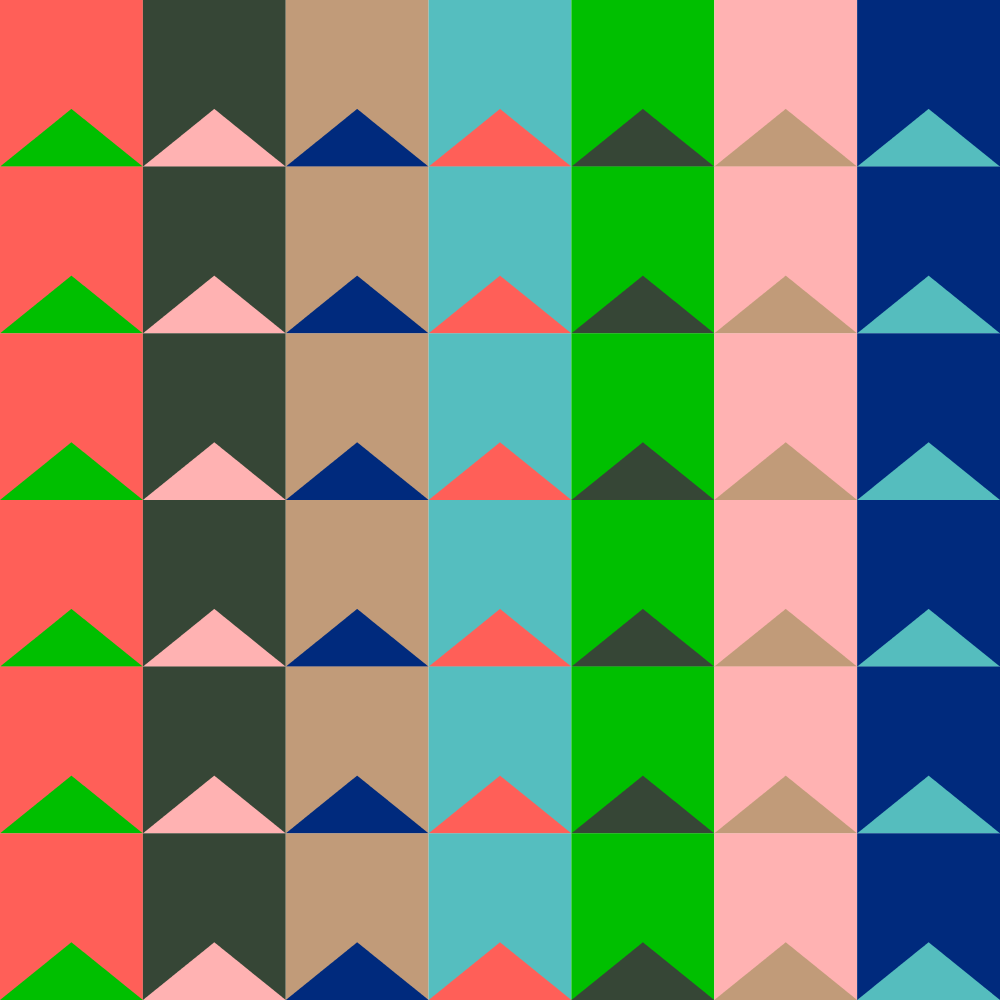
Desafio:
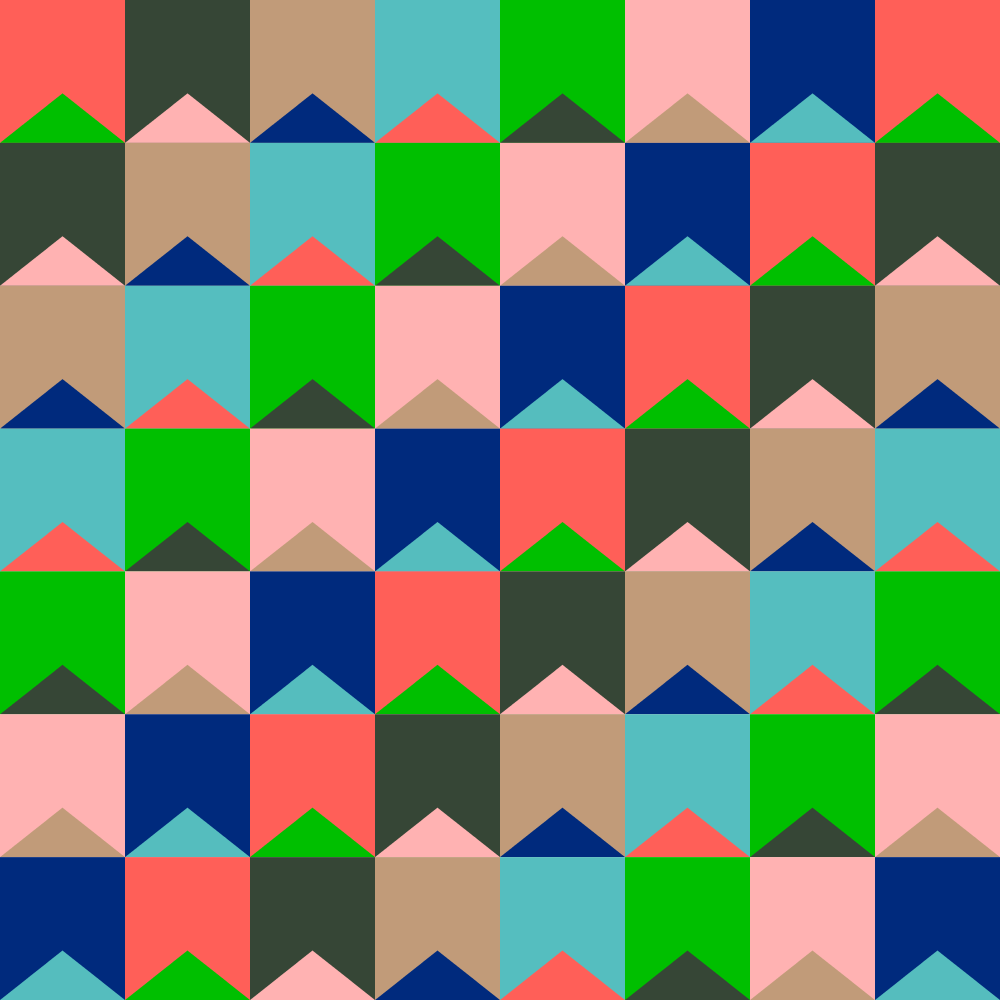
Recriar algo similar ao resultado abaixo com parametrização do número de colunas e linhas, ou seja ao mudar a quantidade de colunas ou linhas, o padrão deve se ajustar automaticamente:




Dicas
- Não se preocupe com a aplicação das cores, elas podem variar de acordo com a lógica que você seguir;
- Você vai precisar dos nós de matemática para fazer algumas divisões e subtrações;
- O nó Fit pode ajudar a definir o tamanho dos módulos.
Resolução dos exercícios
Todas as sugestões de resoluções dos exercícios e desafio podem ser baixadas no link abaixo:
Acessar download dos arquivosDúvidas, de como baixar o arquivo do GitHub? Clique aqui